Google reCAPTCHA стала одним из самых популярных решений, когда речь идет о предотвращении отправки спам-контактных форм и злоупотребления трафиком на веб-сайтах. В этой статье рассмотрим на примере работу новой версии капчи от Google.
Хотя он отлично подходит для остановки ботов, он часто раздражает законных пользователей, прося их нажимать на несколько транспортных средств в квадрате или на дорожных знаках.
Рабочий пример проверки, представленный в этой статье https://justsee.ru/files/recaptcha3/
reCAPTCHA v3 направлена на то, чтобы предоставить те же возможности фильтрации спама, но при этом держаться подальше от пользователя. Это делается путем отслеживания действий пользователя и присвоения им баллов. Затем вы можете выполнить соответствующие действия в зависимости от этого показателя, например, заблокировать отправку, требовать проверки вручную или разрешить ее выполнение.
Регистрация
Первый шаг - перейти на страницу reCAPTCHA и войти в систему с учетной записью Google.
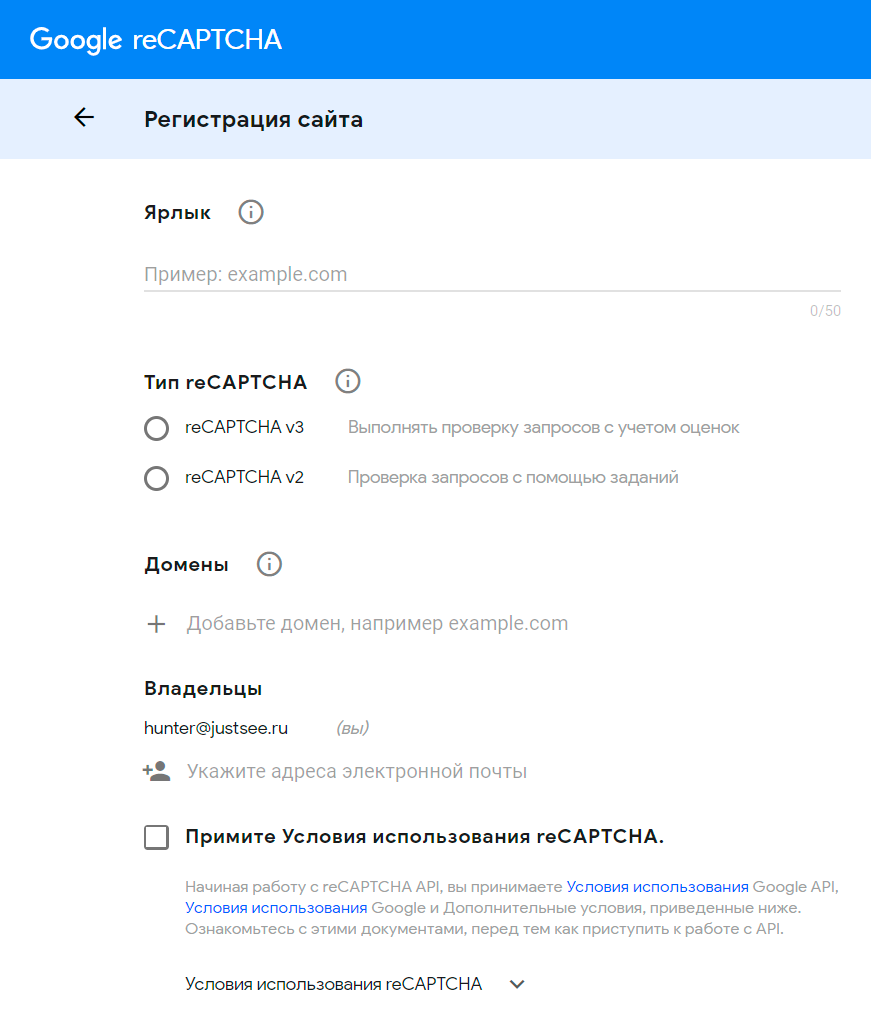
После входа перейдите в поле «Зарегистрировать новый сайт». Введите подходящий ярлык (имя веб-сайта), выберите «reCAPTCHA v3», добавьте все необходимые домены веб-сайта и нажмите «Зарегистрироваться»:

После регистрации вам будут предоставлены как «Ключ сайта», так и «Секретный ключ».
Они будут необходимы для настройки формы на доменах, представленных на предыдущем шаге.
Интеграция на стороне клиента
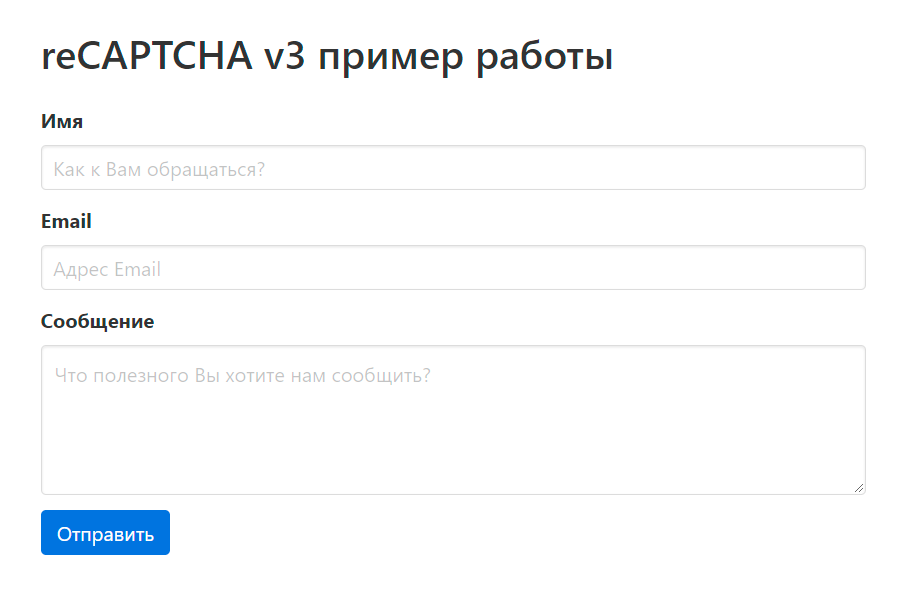
Для этого примера я использую очень простую контактную форму. Она содержит 3 поля (Имя, Адрес электронной почты, Сообщение) и кнопку «Отправить сообщение».
Я использую фреймворк Bulma CSS для быстрого и удобного оформления формы. Код PHP и JS, очевидно, можно разделить на внешние файлы, но я держу все это в одном файле, чтобы пример был коротким и простым.
Создайте файл с именем «index.php» и добавьте следующее:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Google reCAPTCHA v3</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css">
<script src="https://www.google.com/recaptcha/api.js?render=YOUR_RECAPTCHA_SITE_KEY"></script>
<script>
grecaptcha.ready(function () {
grecaptcha.execute('YOUR_RECAPTCHA_SITE_KEY', { action: 'contact' }).then(function (token) {
var recaptchaResponse = document.getElementById('recaptchaResponse');
recaptchaResponse.value = token;
});
});
</script>
</head>Замените "YOUR_RECAPTCHA_SITE_KEY" на ключ, предоставленный вам в административной панели Google reCAPTCHA.
Функция grecaptcha.ready запустится, когда служба полностью загрузится и создаст токен для текущего пользователя.
«Действие» должно относиться к текущей странице или выполняемой операции. В этом случае я использую «contact», так как он применяется к форме обратной связи.
Я настроил функцию для захвата скрытого ввода формы и передачи токена до значения ввода.
Код ниже используется для создания самой формы контакта:
<section class="section">
<div class="container">
<div class="columns">
<div class="column is-half"><form method="POST">
<h1 class="title">reCAPTCHA v3 example</h1>
<div class="field"><label class="label">Name</label>
<div class="control"><input type="text" class="input" placeholder="Name" required=""></div>
</div>
<div class="field"><label class="label">Email</label>
<div class="control"><input type="email" name="email" class="input" placeholder="Email Address" required=""></div>
</div>
<div class="field"><label class="label">Message</label>
<div class="control"><textarea name="message" class="textarea" placeholder="Message" required=""></textarea></div>
</div>
<div class="field is-grouped">
<div class="control"><button type="submit" class="button is-link">Send Message</button></div>
</div>
<input type="hidden" name="recaptcha_response" id="recaptchaResponse"></form></div>
</div>
</div>
</section>И результат:

Это все, что нужно, чтобы сервис работал на стороне клиента. Теперь он анализирует пользователя, затем создает токен и назначает его скрытому полю recaptcha_response в форме.
Вы можете узнать больше о конфигурации на стороне клиента здесь.
Интеграция на стороне сервера
Теперь пришло время написать немного кода для проверки пользователя.
Замените "YOUR_RECAPTCHA_SECRET_KEY" на Секретный ключ, предоставленный на панели инструментов и добавьте следующий код прямо над формой:
if ($_SERVER['REQUEST_METHOD'] === 'POST' && isset($_POST['recaptcha_response'])) {
// Строим POST запрос:
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'YOUR_RECAPTCHA_SECRET_KEY';
$recaptcha_response = $_POST['recaptcha_response'];
// Выполняем и декодируем POST запрос:
$recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$recaptcha = json_decode($recaptcha);
// Выполняем действие основанное на полученых очках проверки:
if ((isset($recaptcha->score)) && ($recaptcha->score >= 0.5)) {
echo "<div class='notification is-info'>Проверка пройдена - отправляем сообщение <br>";
echo "Успех: ".$recaptcha->success."<br>";
echo "Баллы: ".$recaptcha->score."<br>";
echo "Домен: ".$recaptcha->hostname."<br>";
echo "Действие: ".$recaptcha->action."<br>";
echo "Дата: ".$recaptcha->challenge_ts."<br></div>";
} else {
echo "<div class='notification is-danger'>Проверка не пройдена. Показываем ошибку.</div>";
}
}Этот код создает запрос POST и отправляет его в Google. В зависимости от полученного балла вы можете выполнять действия на странице. Согласно документации «1.0, скорее всего, это человек, 0.0, скорее всего бот».
Для простоты в приведенном выше примере я принимаю все заявки от любого пользователя с оценкой 0,5 или выше.
И вот пример возвращаемого объекта:
(
[success] => 1
[challenge_ts] => 2019-02-07T15:01:19Z
[hostname] => justsee.ru
[score] => 0,9
[action] => contact
)Исходный код скрипта проверки на ботов Google reCAPTCHA v3
Код скрипта со всеми проверками можно скачать по ссылке. Вам необходимо лишь заменить YOUR_RECAPTCHA_SITE_KEY и YOUR_RECAPTCHA_SECRET_KEY на свои данные.
Вы можете узнать больше о конфигурации на стороне сервера здесь.
Настройка Google reCAPTCHA 3 завершена
Как было сказано ранее это очень простой пример. При использовании в рабочей среде убедитесь, что используется строгая проверка вводимых данных на стороне клиента и сервера. Если вам требуется более сложная проверка, стоит взглянуть на библиотеку PHP.
